iMC V7 EIA Portal自定义页面定制典型案例
- 0关注
- 2收藏 4400浏览
iMC V7 EIA Portal自定义页面定制典型案例
一、 组网需求:
iMC UAM从V7版本开始除了改名为EIA外,还新增了很多功能特性,其中包括“终端页面定制功能”,之前版本如果客户有自定义Portal页面的需求,工作量很大,可能还涉及付费定制。而V7 EIA版本开始,提供的“终端页面定制功能”缺省提供了丰富的Portal页面模板,包括PC和PHONE两种终端类型模板,用户可以非常方便地修改模板,包括增加链接、文字格式、背景图片等操作。本文详细介绍了Portal页面定制的操作方法。
二、 组网图:
无。
三、 配置步骤:
Portal页面定制是指以直观的方式去绘制页面。只需要用鼠标进行单击、拖拽等一些简单操作,即可轻松完成页面的绘制。页面定制仅将生成的Portal页面呈现给终端用户,原有的Portal认证逻辑不变。
1. Portal页面定制的两种方式
1.1 使用EIA的Portal页面定制工具定制Portal页面,详细介绍如下:
1) EIA的Portal页面定制工具菜单栏说明

上图为EIA的Portal页面工具的菜单栏,说明如下:
![]() 增加区段
增加区段
单击【增加区段】菜单,会在页面编辑窗口区域增加一个编辑层,操作员可以对此层进行任意编辑。如下图所示:

![]() 预览
预览
预览查看页面生成效果。推荐使用IE10,Chrome,Firefox进行页面定制。
注:在IE10以下预览Phone定制页面进不支持模板背景色渐变的风格显示。IE9以下有支持按钮,输入框圆角的显示。不同手机浏览器显示的页面效果有所不同,因此Phone定制页面效果以实际显示在手机屏幕的效果为准。
![]() 保存
保存
保存绘制的页面,当单击绘制窗口中【保存】菜单时,会将定制页面中的内容保存至数据库中,下次打开绘制页面可以继续绘制。
![]() 发布
发布
单击【发布】菜单后,页面中的定制内容将会从数据库中取出保存至相应的jsp文件中并发布到各个服务器。同时注意,定制页面保存只是保存当前定制到数据库中,而发布命令执行的是先保存后发布。
![]() 设置
设置
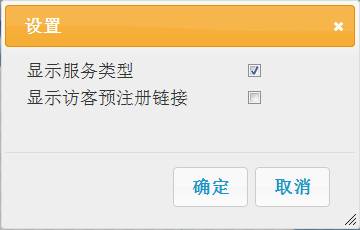
单击【设置】菜单则弹出设置窗口,如下图所示:

“显示服务类型”即是否显示登录框中的服务类型选项。如不显示则要设置“缺省域名”。
“显示访客预注册链接”即在认证页面中显示“访客预注册”链接字样。
![]() 关闭
关闭
关闭绘制窗口,功能等同于绘制窗口左上角的关闭按钮,在关闭绘制窗口时,系统会弹出确认关闭窗口对话框,确认后才能关闭绘制窗口。
2) EIA的Portal页面定制工具工具栏说明

![]()
![]()
进入层的富文本编辑状态,单击后呈被解锁状态,当这个锁状图呈被锁状态才可以对层的整体内容进行编辑。
![]()
![]() :设置层在屏幕水平居中。
:设置层在屏幕水平居中。
![]()
![]() :设置层与屏幕等宽。
:设置层与屏幕等宽。
![]()
![]() :设置层与屏幕等高。
:设置层与屏幕等高。
![]()
![]() :设置层位于页面的最顶部显示。
:设置层位于页面的最顶部显示。
![]()
![]() :设置层位于页面的最底部显示。
:设置层位于页面的最底部显示。
![]()
![]() :设置层位于页面的最左边显示。
:设置层位于页面的最左边显示。
![]()
![]() :置层位于页面的最右边显示。
:置层位于页面的最右边显示。
![]()
![]() :设置层的层叠顺序,即设置层的z-index值。
:设置层的层叠顺序,即设置层的z-index值。
注:设置层级后,处于上面的区段面板会遮挡处于下层的区段面板,造成点击不到处于下层的面板。
![]()
![]() :设置层内容的透明度。
:设置层内容的透明度。
注:设置透明度为100%后(完全透明),在访问发布后的定制页面在IE下是能透过透明区段,点击到透明区段下面的其它区段对象,此为IE的bug,在Chrome和Firefox下不存在鼠标穿透透明区段的现象。
![]()
![]() :设置该层嵌入框架页,点击该工具后会弹出一个链接窗口,要求输入链接地址,iframe的主要作用是显示你输入的网址的内容。
:设置该层嵌入框架页,点击该工具后会弹出一个链接窗口,要求输入链接地址,iframe的主要作用是显示你输入的网址的内容。
![]()
![]() :设置层的背景颜色,背景颜色的设置除了可以选择颜色面板中提供的颜色之外,还可以在颜色面板的“#”号后面输入相对应的颜色值进行颜色设置,如果选择none则为透明色。
:设置层的背景颜色,背景颜色的设置除了可以选择颜色面板中提供的颜色之外,还可以在颜色面板的“#”号后面输入相对应的颜色值进行颜色设置,如果选择none则为透明色。
如图所示颜色面板:

![]()
![]() :设置层的背景图片。若我们准备的图片还没有上传到图片列表中,则我们可以点击图片列表中“增加图片”链接去上传图片,完成后就可以在图片列表中看到我们上传的图片;
:设置层的背景图片。若我们准备的图片还没有上传到图片列表中,则我们可以点击图片列表中“增加图片”链接去上传图片,完成后就可以在图片列表中看到我们上传的图片;
![]()
![]() :设置层的背景图片如何铺排。二级菜单如图所示:
:设置层的背景图片如何铺排。二级菜单如图所示:

铺排方式:
无背景 : 背景图不显示
横向纵向平铺 : 默认值。背景图像在纵向和横向上平铺
不平铺 : 背景图像不平铺
横向平铺 : 背景图像仅在横向上平铺
纵向平铺 : 背景图像仅在纵向上平铺
![]()
![]() :设置层的边框宽度、样式、及颜色。二级菜单如图所示:
:设置层的边框宽度、样式、及颜色。二级菜单如图所示:

样式:设置边框样式,none为无边框样式,边框样式的选择项所图所示:
宽度:设置边框宽度,可以根据需要设置边框的宽度。边框宽度选项如图所示:
颜色:设置边框颜色,边框颜色设置和背景色的设置方法一样,也是在弹出的颜色面板中进行设置。也可以自己输入颜色值进行设置。
![]()
![]() :设置层的全部文本内容的行间距。菜单项如图所示:
:设置层的全部文本内容的行间距。菜单项如图所示:
![]()
![]() :层内部文本统一设置字体,对在富文本编辑状态下已设置字体的文本无效。
:层内部文本统一设置字体,对在富文本编辑状态下已设置字体的文本无效。
![]()
![]() :层内部文本统一设置字号,对在富文本编辑状态下已设置字号的文本无效。
:层内部文本统一设置字号,对在富文本编辑状态下已设置字号的文本无效。
注:在调整定制页面中按钮字号大小时,可能出现按钮文本被遮挡显示不完整的现象。此时可以通过![]() 调整文本行间距的方式,使得按钮文字完整并垂直居中显示。
调整文本行间距的方式,使得按钮文字完整并垂直居中显示。
![]()
![]() :层内部文本统一设置文字颜色,对在富文本编辑状态下已设置颜色的文本无效。
:层内部文本统一设置文字颜色,对在富文本编辑状态下已设置颜色的文本无效。
![]()
![]() :清除层内部的全部内容,包括背景色和背景图片。
:清除层内部的全部内容,包括背景色和背景图片。
![]()
![]()
![]() :复制、粘贴当前层。
:复制、粘贴当前层。
![]()
![]() :删除当前层。
:删除当前层。
层的富文本编辑工具:

![]()
![]() :退出层的富文本编辑状态,即返回层的整体编辑状态。
:退出层的富文本编辑状态,即返回层的整体编辑状态。
![]()
![]() :设置鼠标选中区域文本内容字体为粗体。
:设置鼠标选中区域文本内容字体为粗体。
![]()
![]() :设置鼠标选中区域文本内容字体为斜体。
:设置鼠标选中区域文本内容字体为斜体。
![]()
![]() :给文鼠标选中区域文本内容添加下画线。
:给文鼠标选中区域文本内容添加下画线。
![]()
![]() :设置鼠标选中区域文本内容左对齐。
:设置鼠标选中区域文本内容左对齐。
![]()
![]() :设置鼠标选中区域文本内容居中。
:设置鼠标选中区域文本内容居中。
![]()
![]() :设置鼠标选中区域文本内容右对齐
:设置鼠标选中区域文本内容右对齐
![]()
![]() :设置鼠标选中区域文本内容两端对齐。
:设置鼠标选中区域文本内容两端对齐。
![]()
![]()
![]() :创建项目符号和编号列表。
:创建项目符号和编号列表。
![]()
![]() :设置鼠标选中区域文本的字体尺寸。
:设置鼠标选中区域文本的字体尺寸。
![]()
![]() :设置鼠标选中区域文本的字体名称。
:设置鼠标选中区域文本的字体名称。
![]()
![]() :设置鼠标选中区域文本的段落格式。
:设置鼠标选中区域文本的段落格式。
![]()
![]()
![]() :增加减少文本缩进量。这两个按钮直接影响文本内容居左、居中、居右、两端对齐按钮,这些对齐按钮会以缩进后的光标点所在位置为起始位置计算。
:增加减少文本缩进量。这两个按钮直接影响文本内容居左、居中、居右、两端对齐按钮,这些对齐按钮会以缩进后的光标点所在位置为起始位置计算。
![]()
![]() :处于富文本编辑状态下插入图片,只是单张的图片,不能设置图片平铺等。
:处于富文本编辑状态下插入图片,只是单张的图片,不能设置图片平铺等。
![]()
![]() :给鼠标选中区域内容设置超链接。
:给鼠标选中区域内容设置超链接。
注:设置超链接前需预先选中富文本中部分文件,为选中的文字增加超链接。在富文本中选中已有的链接后再次点击该功能点可以对已有链接进行编辑。在IE下可能由于选取位置不严格造成再次编辑不出现链接信息的问题,必须严格选取已有超链接的开始结束位置。
![]()
![]() :给鼠标选中区域内容去掉超链接。
:给鼠标选中区域内容去掉超链接。
![]()
![]() :设置鼠标选中区域文本颜色。
:设置鼠标选中区域文本颜色。
![]()
![]() :设置鼠标选中区域文本背景色。
:设置鼠标选中区域文本背景色。
![]()
![]() :撤消/回退操作。
:撤消/回退操作。
注:在画布中执行撤销/回退操作的时候,富文本内部只显示撤销/回退的最终内容,而不会标识撤销/回退的位置。
![]()
![]()
![]() :设置选中的层基于当前层左对齐。
:设置选中的层基于当前层左对齐。
![]()
![]() :设置选中的层基于当前层右对齐。
:设置选中的层基于当前层右对齐。
![]()
![]() :设置选中的层基于当前层顶端对齐。
:设置选中的层基于当前层顶端对齐。
![]()
![]() :设置选中一个或多个的层基于当前层底部对齐。
:设置选中一个或多个的层基于当前层底部对齐。
![]()
![]() :设置选中一个或多个的层基于当前层等宽。
:设置选中一个或多个的层基于当前层等宽。
![]()
![]() :设置选中的一个或多个层基于当前层等高。
:设置选中的一个或多个层基于当前层等高。
![]()
![]() :设置选中的一个或多个层以当前层为基准左边不变,右边对齐。
:设置选中的一个或多个层以当前层为基准左边不变,右边对齐。
![]()
![]() :设置选中的一个或多个层以当前层为基准顶端不变,底部对齐。
:设置选中的一个或多个层以当前层为基准顶端不变,底部对齐。
![]()
![]() :复制、粘贴多个选中的层。
:复制、粘贴多个选中的层。
![]()
![]() :删除选择的多个层。
:删除选择的多个层。
3) EIA的Portal页面定制页面举例
本例引用一个空白模板自定义页面,具体操作如下:

基于空白模板定制页面,首先需要基于空白模板创建一条定制记录,空白模板即页面上除了缺省的登录框以外再无其它元素。基于空白模板创建定制记录方法如下:
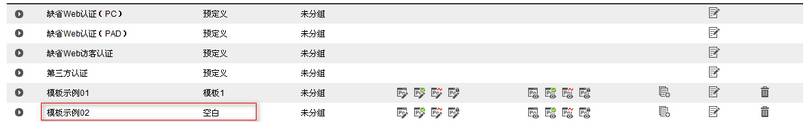
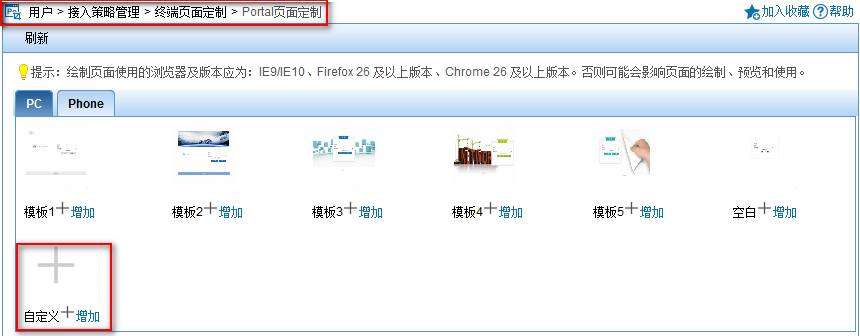
选择“用户”页签,单击导航树中的[接入策略管理/终端页面定制]菜单项,进入终端页面定制列表,点击“Portal页面定制”链接进入Portal页面定制列表,如下图所示。

在Portal页面定制列表中,根据展示页面的终端不同,分为PC(包括桌面机和平板电脑)及PHONE(手机)两个区域。Portal页面定制列表内容如下:
系统预定义模板区:包含预定义的页面模板、空白模板、自定义加载模板及各模板例图和增加链接,操作员可以根据模板生成具体的定制记录。
定制记录列表区:包括定制名称、模板名称、描述,列表中还包含了对定制记录的三个操作按钮,复制、修改和删除。“定制名称”和“模板名称”两列可排序。定制名称是所有定制记录(含PC和PHONE)的唯一标识。
A、创建定制记录
点击PC区域中空白模板下方的<增加>链接,进入Portal基本信息页面,如下图所示。
输入框:定制名称设置为“模板示例02”。
输入框:描述设置为“模板示例02”。
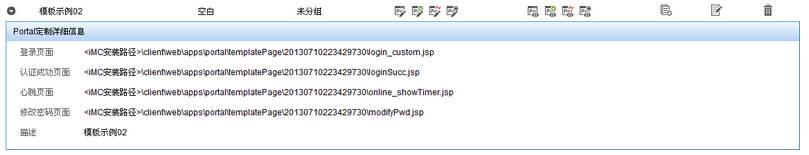
单击<确定>按钮后在定制记录列表中会增加一条定制名称为“模板示例02”的定制记录。注意该记录的模板名称为“空白”,如下图所示。

B、绘制定制记录对应的页面
每一条定制记录都对应一套定制页面,包含登录页面、认证成功页面、心跳页面、修改密码页面,如图所示“模板示例02”定制详细信息:

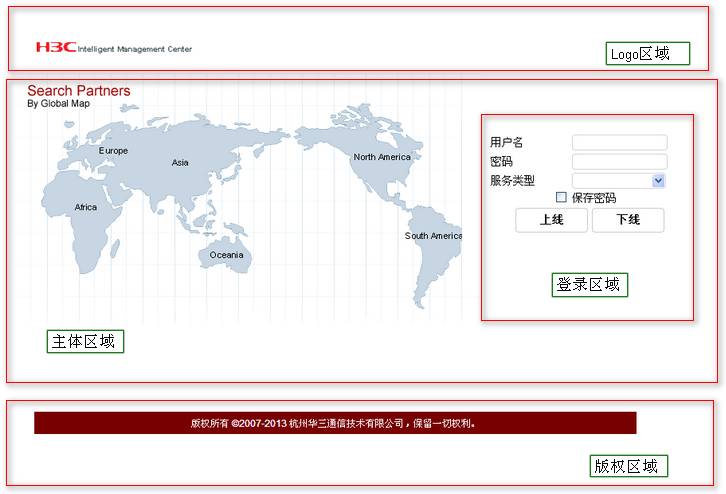
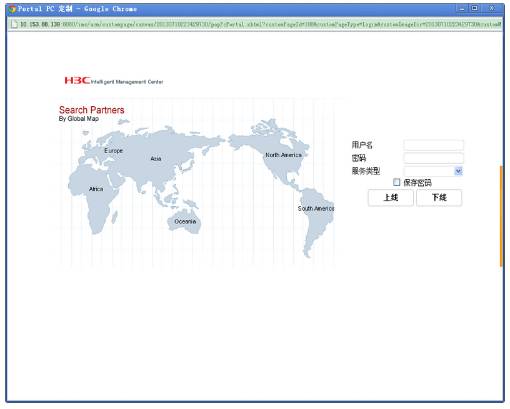
基于空白模板创建的Portal登录页面缺省只包含登录框中的元素,其它元素需要手工全新绘制。在设计的页面效果图中,把页面分割成如下几个部分来绘制,如下图所示:

在展开的“模板示例02”定制详细信息中,点击绘制列的第一个绘制链接按钮,进入Portal登录页面绘制窗口,下面就来按照上图的分区来完成Portal登录页面的绘制。
Logo区域插入背景图片:
单击绘制窗口主菜单栏中的【增加区段】,创建一个编辑层做为Logo层,将Logo层调整至放置Logo图片的大小,单击层上方工具栏中的![]() 进入层的富文本编辑状态,单击插入图片工具
进入层的富文本编辑状态,单击插入图片工具![]() 将层中插入图片,并将图片调整好大小。单击富文本编辑工具栏中的
将层中插入图片,并将图片调整好大小。单击富文本编辑工具栏中的![]() 工具退出富文本编辑状态查看图片放置效果。如果没有放置好可以再次进入富文本编辑状态去编辑。
工具退出富文本编辑状态查看图片放置效果。如果没有放置好可以再次进入富文本编辑状态去编辑。
小技巧:若图片框中没有需要的图片,可以点击图片框中“添加图片”链接,上传需要的图片到图片框中;
设置Logo层在屏幕中居中:
最后设置Logo层居中显示:单击工具栏中的![]() 工具设置Logo区域居中显示。
工具设置Logo区域居中显示。
Logo区域绘制前后对比,如下图所示:


主体区域层添加背景图片:
单击主菜单栏的【增加区段】菜单创建一个层做为主体区域层,如果主体区域层覆盖了缺省的登录框层,就通过该层工具栏中的![]() 工具设置背景层的层叠顺序低于登录框层即可。因为该定制工具默认的层叠顺序是按照层的创建顺序递增排序。其它新增的层若出现此种现象处理方法一样。接下来通过
工具设置背景层的层叠顺序低于登录框层即可。因为该定制工具默认的层叠顺序是按照层的创建顺序递增排序。其它新增的层若出现此种现象处理方法一样。接下来通过![]() 工具设置整个主体区域的背景图片。
工具设置整个主体区域的背景图片。
主体区域层设置边框样式:
通过工具栏中的边框设置工具![]() 设置边框宽度设置为“0px”。
设置边框宽度设置为“0px”。
设置主体区域层的高和宽:
拖选Logo区域和主体区域层,单击一下Logo区域层(即以Logo区域为当前区域),通过多选工具栏中的![]() 工具设置主体区域和Logo区域层等宽,单击多选工具栏上的
工具设置主体区域和Logo区域层等宽,单击多选工具栏上的![]() 设置主体区域层基于Logo层左对齐。拉伸主体区域的高度至合适高度。
设置主体区域层基于Logo层左对齐。拉伸主体区域的高度至合适高度。
调整登录区域的大小和边框,同样通过![]() 设置登录区域边框为0px。
设置登录区域边框为0px。
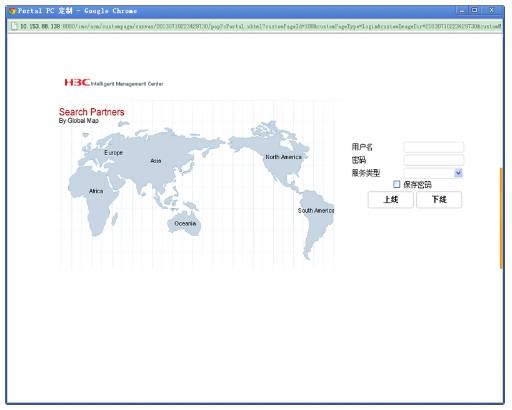
主体区域绘制前后效果对比,如下图所示:


登录框的设置:
登录框中的标签可以根据实际情况修改,同时服务类型选项是可以选择显示或不显示在Portal页面中的。方法如下:
点击菜单栏中的【设置】菜单项,在弹出的设置对话框中根据实际情况进行设置即可。如下图所示:

“显示服务类型”即是否显示登录框中的服务类型选项。如不显示则要设置“缺省域名”。
“显示访客预注册链接”即在认证页面中显示“访客预注册”链接字样。
这里我们是默认是显示服务类型选项,但不显示访客预注册链接。
绘制版权信息文字:
创建一个区段为版权信息层,单击版权信息层工具栏的![]() 进入层的富文本编辑状态,直接输入版权信息内容即可。
进入层的富文本编辑状态,直接输入版权信息内容即可。
绘制版权信息文字样式:
字体和样式可以根据自己的需求使用层的富文本编辑工具栏就可以进行修改。在本例中修改了字体颜色为“#ffffff”,字号为“12px”。选中文字并单击富文本编辑栏中按钮![]() 设置文本居中显示。
设置文本居中显示。
设置版权信息层的样式:
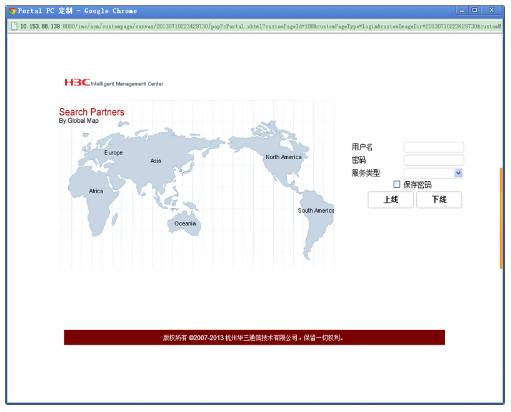
选中版权信息层和主体区域层,单击一下主体区域层即以主体区域层为当前层,再单击多选工具栏中的![]() ,设置两个层等宽。设置版权信息层的高度到合适高度,并设置版权信息层的背景色为"#790000",边框样式为无边框。至此,“模板示例02”定制记录中的登录页面绘制完成。版权信息层绘制前后效果对比,如下图所示页:
,设置两个层等宽。设置版权信息层的高度到合适高度,并设置版权信息层的背景色为"#790000",边框样式为无边框。至此,“模板示例02”定制记录中的登录页面绘制完成。版权信息层绘制前后效果对比,如下图所示页:


C、预览、保存与发布绘制页面
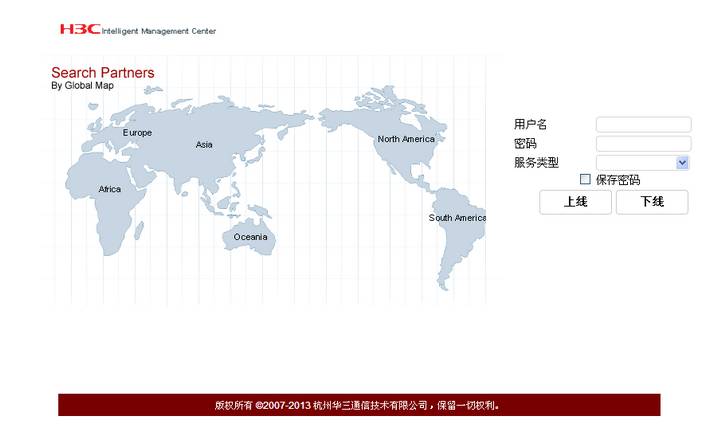
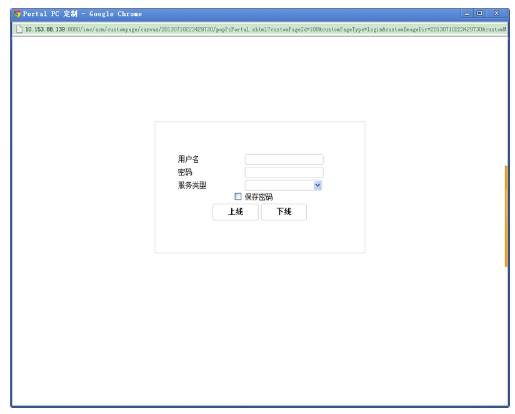
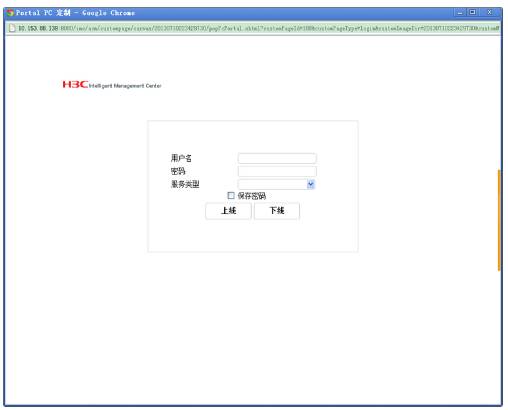
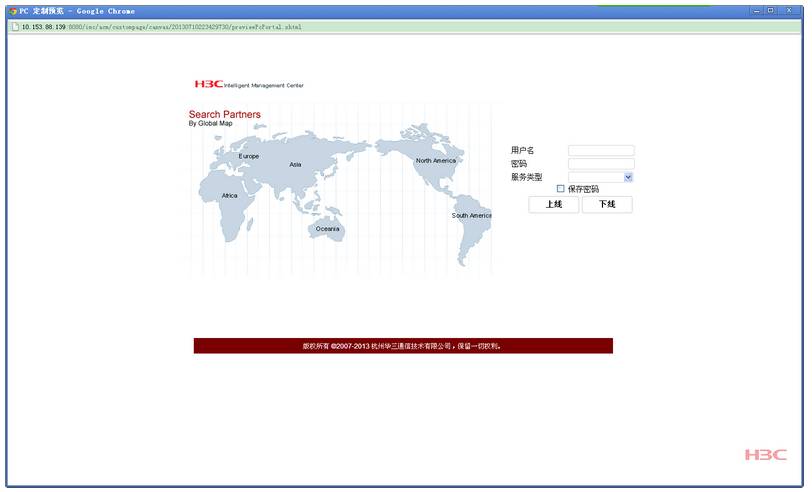
最后可以点击主菜单栏中【预览】菜单项,预览一下整个页面的显示效果,在整个页面的绘制过程中,随时都可以预览页面效果。如图所示页面预览效果:

在绘制窗口中绘制完成的页面需要经过保存后才能存储到数据库中。PC定制页面和手机定制页面的保存操作相同,页面保存过程如下:
A、在绘制窗口中单击主菜单中的[保存]菜单项即可保存绘制完成的页面,如果定制记录不存在,直接alert提示错误信息。否则,将页面内容记录到库表中,更新最近一次修改时间。
B、该操作仅保存数据到库表中,并不会消息通知Portal服务器。
C、操作员可能在关闭绘制窗口前忘记执行保存操作,因此在绘制窗口关闭时总是提示操作员是否保存页面。待操作员点击“确定”后再进行绘制窗口的关闭。点击“取消”,则不关闭绘制窗口。
D、为了避免丢失数据,建议操作员随时进行保存操作。
定制页面保存后需要发布到各服务器中用户才能使用定制页面。PC定制页面和手机定制页面的发布过程相同,页面发布过程如下:
A、在绘制窗口中单击导航菜单[发布]即可发布绘制完成的页面。如果定制记录不存在,直接alert提示错误信息。否则,将数据记录到库表中,更新最近一次修改时间。通知所有的Portal Web服务器重新构建文件内容。
B、Portal Web服务器收到请求后,根据库表保存的定制路径查找本地文件,如果定制路径不存在,则直接创建一套,返回成功响应;否则,找到指定的文件,判断文件内容保存的最近一次修改时间是否与库表记录相同,相同则直接返回成功响应,不相同则根据库表记录重新构建指定的页面文件,返回成功响应。
C、配置管理台收到所有的Portal Web服务器的成功响应后,在画布提示成功,并记录操作日志,即发布成功。如果超时,在列表页面提示哪个服务器通信超时,操作员可后续点击“立即生效”再次通知Portal Web服务器。
1.2 使用第三方工具定制Portal页面
使用第三方工具自定制Portal页面是指通过使用Dreamweaver等第三方软件开发的Portal页面。使用第三方工具定制Portal页面时请勿修改原缺省web页面中的必须元素。
2. EIA管理Portal定制页面的两种方式
2.1 管理使用EIA的Portal页面定制工具定制的Portal页面
使用EIA的Portal页面定制工具自定制的Portal页面会默认置于EIA中进行管理。
2.2 管理使用第三方工具自定制的Portal页面
通过第三方工具自定制的Portal页面可通过以下方式纳入到EIA中进行管理:
1) 放置通过第三方工具自定制的Portal页面文件至iMC服务器(部署EIA的服务器)
打开iMC服务器地址:imc\client\web\apps\portal\customPage,将自定制的Portal页面文件放置到该目录下。
2) 创建自定义页面定制记录
选择“用户”页签,单击导航树中的[接入策略管理/终端页面定制]菜单项,进入终端页面定制列表,点击“Portal页面定制”链接进入Portal页面定制列表,如下图所示。

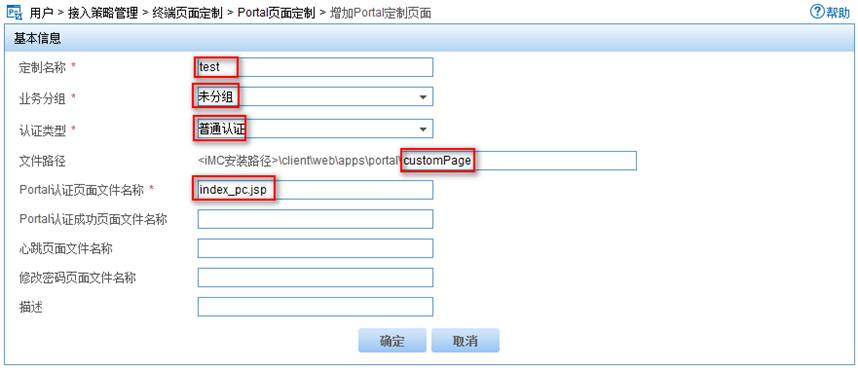
点击上图红色框中的“增加”链接,弹出“基本信息”页面进行如下设置:

说明:
定制名称:可以随便取名;
业务分组:根据实际情况选择;
认证类型:普通认证、短信认证、二维码认证,根据实际情况选择。
文件路径:为放置页面文件的路径;
Portal认证页面文件名称:即推送的PC认证页面;
设置完成后,单击【确定】按钮,完成第三方自定义页面的引入,第三方自定义页面和UAM\EIA定制工具定制的页面区别在于第三方自定义的页面路径和文件名称需要用户手动输入,并且系统不能对自定义的页面进行绘制。基于自定义创建的记录,不能“绘制”、“预览”和“复制”。
手机Portal页面定制的方法请参考PC Portal页面定制方法。
最后进行终端页面推送的配置。
四、 配置关键点:
无。
该案例暂时没有网友评论
编辑评论
✖
案例意见反馈


亲~登录后才可以操作哦!
确定你的邮箱还未认证,请认证邮箱或绑定手机后进行当前操作